- CSS
【CSS】チェックボックスのカスタマイズ
お問い合わせフォームや検索ボックスなどでよく利用されるチェックボックス。
ブラウザにデフォルトで設定されているものではなくて、自分でデザインしたものにしたい!
ということってよくありますよね。
そんなときにはCSSでオリジナルのチェックボックスを作成できるので、そのやり方をご紹介できればと思います。
書き方の例

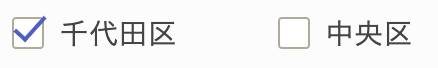
こんな感じのチェックボックスにしたいと思います。
<ul class="bl_checkbox">
<li class="bl_checkbox_item">
<label>
<input type="checkbox" name="area[]" value="1" class="bl_checkbox_input">
<span>千代田区</span>
</label>
</li>
<li class="bl_checkbox_item">
<label>
<input type="checkbox" name="area[]" value="2" class="bl_checkbox_input">
<span>中央区</span>
</label>
</li>
</ul>
/* デフォルトを打ち消す */
input {
-webkit-appearance: none;
border-radius: 0;
appearance: none;
background-color: transparent;
border: none;
cursor: pointer;
font-size: inherit;
letter-spacing: inherit;
outline: none;
}
input[type="radio"] {
display: none;
}
/* ここから */
.bl_checkbox {
display: flex;
flex-wrap: wrap;
gap: 8px;
width: 100%;
}
.bl_checkbox_item {
width: calc((100% - 8px) / 2);
}
.bl_checkbox_item > label {
cursor: pointer;
}
.bl_checkbox_input + span {
position: relative;
padding-left: 24px;
}
.bl_checkbox_input + span::before { /* チェックボックスの作成 */
content: "";
background: #fff;
width: 16px;
height: 16px;
border: 1px solid #B0AB99;
border-radius: 2px;
position: absolute;
top: 50%;
left: 0;
transform: translateY(-50%);
}
.bl_checkbox_input + span::after { /* チェックの作成 */
content: "";
display: block;
background: transparent;
border-bottom: 2px solid #4d5fc3;
border-right: 2px solid #4d5fc3;
width: 8px;
height: 16px;
position: absolute;
left: 5px;
top: -4px;
transform: rotate(42deg);
opacity: 0;
}
.bl_checkbox_input:checked + span::after {
opacity: 1;
}解説
ブラウザデフォルトの表示を消すという部分は、リセットCSSとか使用していれば記述しなくても良いかと思います。
(使用しているリセットCSSによっては記述が必要かもしれないです…)
考え方としては以下となります。
- HTML → labelタグの中にinputタグとspanタグを設置
- spanタグの左側にチェックボックスが入る余白をとる
- spanタグの疑似要素で、チェックボックスとチェックを作る
- チェックはデフォルトではopacity: 0;で消す
- inputタグにchecked属性が付いているときにチェックを表示させるようにする
.bl_checkbox_input:checked + span::afterのところ
ざっくりとですが、以上が解説となります。
よろしければ参考にしてみてください(^^)


