- CSS
【CSS】ラジオボタンのカスタマイズ
お問い合わせフォームなどでよく使用されるラジオボタン。
ブラウザに設定されているデフォルトのものを使用するのではなく、好きなデザインに変更したいという状況はよくあると思います。
特にデザインカンプからコーディングする場合には必須ですよね。
いつも記述方法を忘れがちなので、ここに残しておきます…^^;
書き方の例

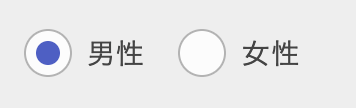
上記のような表示にさせたいなと思います。
<div class="bl_radioWrapper">
<label>
<input type="radio" name="gender" value="男性" class="bl_radio" checked>
<span>男性</span>
</label>
<label>
<input type="radio" name="gender" value="女性" class="bl_radio">
<span>女性</span>
</label>
</div>
/* ブラウザデフォルトを消す */
input {
-webkit-appearance: none;
border-radius: 0;
appearance: none;
background-color: transparent;
border: none;
cursor: pointer;
font-size: inherit;
letter-spacing: inherit;
outline: none;
}
input[type="radio"] {
display: none;
}
/* ここからオリジナル */
.bl_radioWrapper {
display: flex;
flex-wrap: wrap;
gap: 16px;
}
.bl_radioWrapper > label {
cursor: pointer;
}
.bl_radio + span {
position: relative;
padding-left: 32px; /* ラジオの丸が入る余白をあける */
}
.bl_radio + span::before {
content: "";
width: 24px;
height: 24px;
border-radius: 50%;
border: 1px solid #b3b3b3;
background: #fcfcfc;
position: absolute;
top: 50%;
left: 0;
transform: translateY(-50%);
}
.bl_radio + span::after {
content: "";
width: 12px;
height: 12px;
background: #4d5fc3;
border-radius: 50%;
position: absolute;
top: 50%;
left: 6px;
transform: translateY(-50%);
opacity: 0;
transition: opacity 0.3s ease;
}
.bl_radio:checked + span::after {
opacity: 1;
transition: opacity 0.3s ease;
}解説
ブラウザデフォルトの表示を消すという部分は、リセットCSSとか使用していれば記述しなくても良いかと思います。
(使用しているリセットCSSによっては記述が必要かもしれないです…)
で、流れとしては、
- HTML → labelタグの中にinputタグとspanタグを設置
- spanタグの左側にラジオボタンの丸が入る余白をとる
- spanタグの疑似要素で、外側の丸と内側の丸を作る
- 内側の丸は基本非表示(opacity: 0;)
- inputタグにチェックが付いているときに内側の丸を表示させるようにする
.bl_radio:checked + span::afterのところ
spanタグにクラス名を付けてやるのもいいと思います。
よろしければご利用ください(^^)


